Google Analytics は、自分のサイトに訪れたユーザを分析することができる、Googleが無料で提供しているWebツールだ。
2020年に、新バージョンであるGA4(Google Analytics 4)がローンチされている。今まで使っていなかったので、導入してみた。今回は、その手順のご紹介。
ちなみに、今までのGA、即ちUniversal Analytics(UA)との違いは、以下とのこと。他のサイトも見てみたが、ユーザ毎の分析が詳細にできるという感じ。
ただし、分析項目が異なるので、UAとGA4は、しばらくは併用した方が良いと思っている。自分が必要と思う項目について、それぞれをチェックすれば良い。あくまで、目的は「分析して自分のサイトをアップデートしていくこと」であって、UAとかGA4を使うことではない。
Google アナリティクス 4 プロパティの利点のひとつは、ウェブサイト、アプリ、またはその両方に使用できることです。ユニバーサル アナリティクス プロパティは、ウェブサイトにしか対応していません。
Googleのサイトより
【参考サイト】次世代の Google アナリティクスのご紹介
※以下は、「Google Analytics をすでに導入済みのサイトの場合」の手順
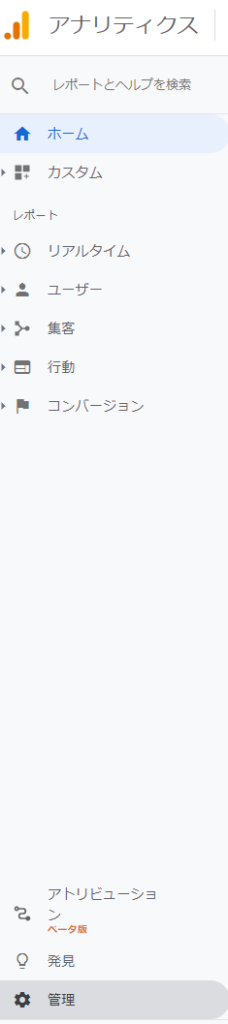
- Google Analytics 管理画面で、左下の「管理」をクリック
- 「アカウント」列で、当該サイトのアカウントが選択されていることを確認
- 同画面の「プロパティ」列で、既存で使っているユニバーサルアナリティクスプロパティを選択
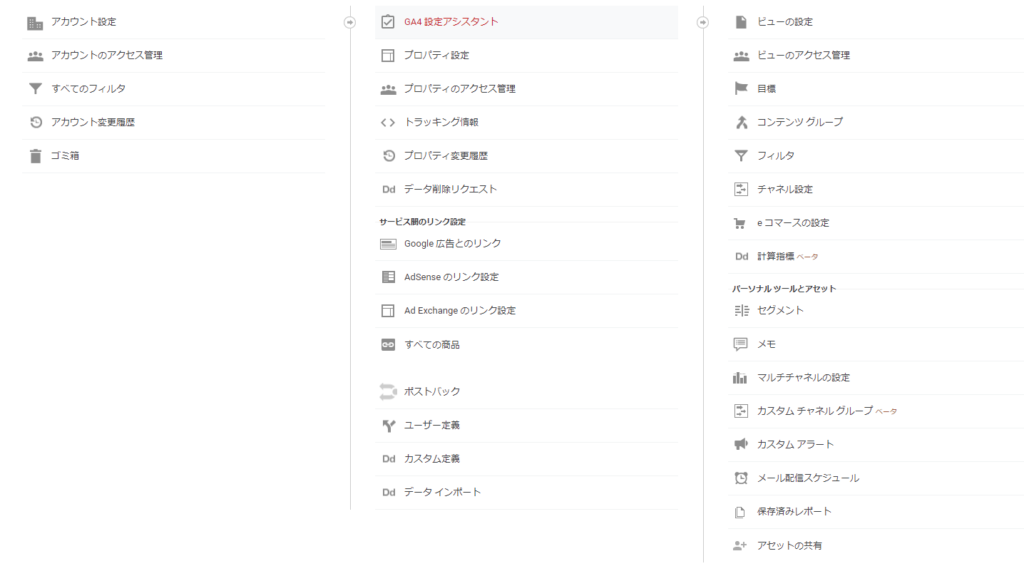
- 「GA4設定アシスタント」をクリック
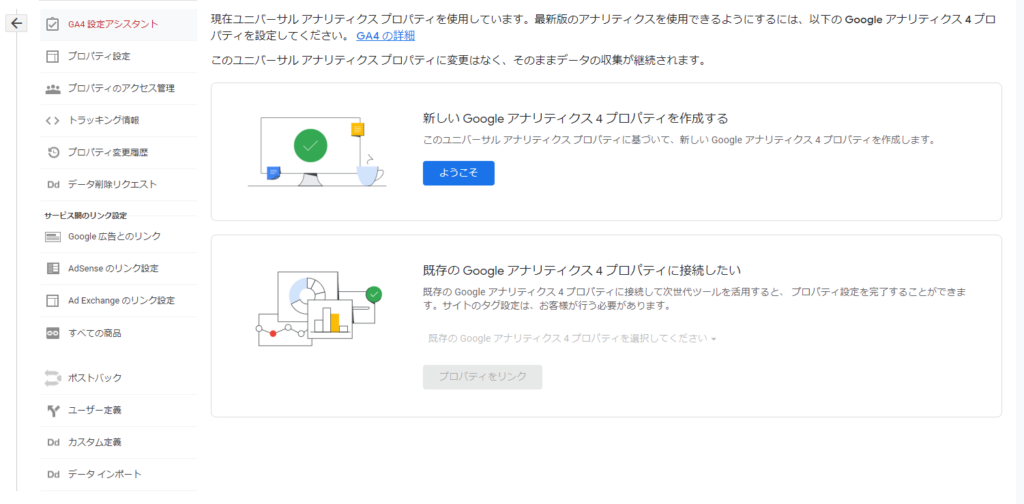
- 表示された画面で「新しいGoogleアナリティクス4プロパティを作成する」をクリック
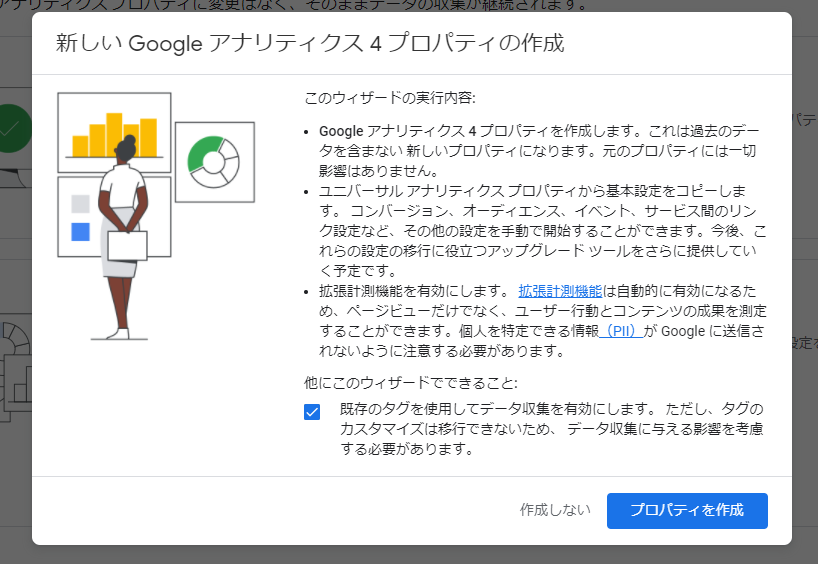
- 「プロパティを作成」をクリック
- 以上
意外と簡単にできた。ゼロからのデータ収集か、もしくはデータ収集に時間がかかりそうなので、すぐにはGoogle Analytics 画面で表示されなかったが、1~2日くらいで表示されるようになるだろう。
細かな内容、例えば、すでに gtag.js タグを使用している場合とかあるが、基本、デフォルトのままでOKそう。(すでに使用している場合は、当該部分にチェックが入っているので、そのまま入れて前に進む)






Google Anlytics を使うと、自分のサイトにどういう人が、いつ、何のデバイスやブラウザで辿り着いているかが分かるので、とてもおもしろい。
デスクトップPCでChromeから08:00AMに見ているとか、iPhoneからSafari使ってランチタイムに見ているとか。
想像することで、もしかしたら、ライフサイクルとか考えていることも分かるかもしれない。
Google Analytics について勉強しているので、結果は別途、投稿したいと思う。