結論
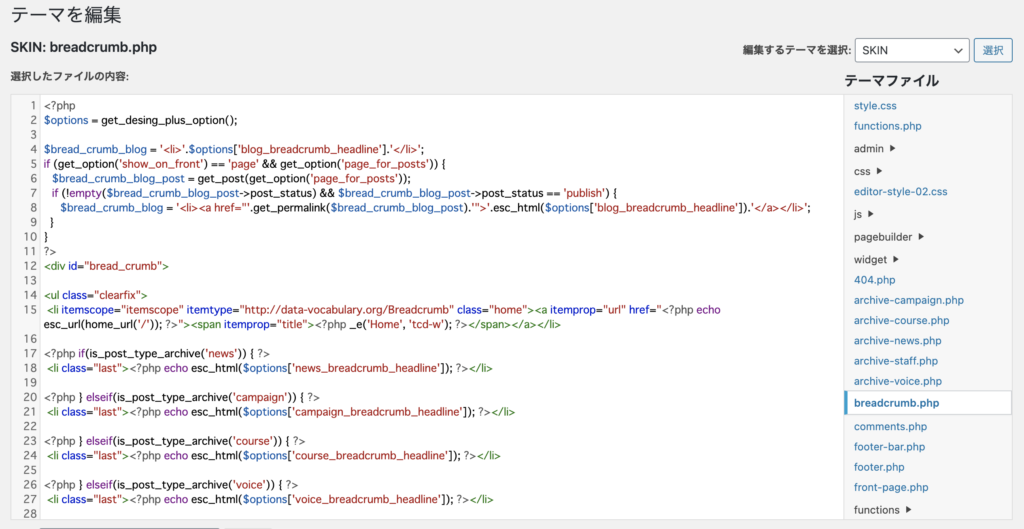
WPの外観>テーマエディタで「breadcrumb.php」を手で修正する。
きっかけはGoogle Search Console
breadcrumb.php(その名のとおり、パンくずリストのPHP)のボキャブラリURLにガッツリ書いてあるので、 schema.org に修正する。全部で10箇所くらいあった。
そもそも、今回編集したテーマ(SKIN)のバージョンは 1.0.6 と、最新が 1.7.1 である2021年2月23日現在でも、化石に近い古さになっているから、本来であれば最新にアップデートするところだが、諸事情があり保留(ちなみに、このサイト hiro-lab.net ではない)。
ということで、現在で需要がある情報かは謎だけど、せっかく調査したり対応したので記すことにした。
サイト構成によっては fanction.php とかに当該部分があるようだが、上記テーマの場合は breadcrumb.php と、ご丁寧な?作りになっている。しかも、変数指定とかじゃないから、全部書き換える必要がある。正直、この作りはいけてないと思う。。
ちなみに、きっかけは Google Search Console だ。最近設定して様子を見ていたら、パンくずリストでエラーが上がりまくってて、調べたら 「”data-vocabulary.org” 使ってるから “schema.org” にしてね」って内容だった。前者はもう終わってる…。なるほど、そりゃ修正の必要あるなってことで対応。

構造化データについて学ぶ(いまさら)
そもそも data-vocabulary.org とか schema.org ってなんだっけ?ということで調べると、「構造化データ」という文字が出てきた。構造化、、、この響き苦手なんだよな、と。体系化とか構造化とか、イメージしづらくて敬遠していたんだけど、少し調べたら分かった。
そもそもセマンティックWeb、だな。これだ。セマンティックWebとは、文字を単なる文字じゃなくて、意味や背景まで含めてコンピュータに伝えたいって、思想が走りらしい。
何を言っているかと言うと、例えば「太郎」という文字は「名前なんだよ」って分かってもらうってこと。これを整理したのが構造化データ。要するに、「この書き方をされた文字は、こういう意味なんだ」って決めたルール。
そういえばXMLとかJSONとか、まさにこれだな、と。型とプロパティのセット、みたいに書いていけば意味をコンピュータに伝えることができるから、検索結果も進化させることができるということか。
リッチスニペットもこれのおかげで実現できている模様(Google検索したあとに、リンクの下側ににょにょにょって出てくるサブリンクみたいなやつ)。
セマンティックWebって良いアイデアだな、といまさらながら思った。20年くらい前から言われてるよ(それ以上か?)。
参考サイト
- 【初心者向け】構造化データとは?メリット・書き方・種類・ツールまとめ
https://digitalidentity.co.jp/blog/seo/schema-org/structured-data.html - TDCのサイト
https://tcd-manual.net/?p=2869